

Expressjs 설치 및 간단한 웹 애플리케이션 만들기졸업작품_preparing..../node_js2019. 2. 1. 16:10
Table of Contents
반응형
Express 설치는
https://expressjs.com/ko/starter/installing.html
위 사이트를 참고하여서 다운받는다 .
친절하게 한국어를 지원한다 .
Express를 디운받은 후 ,
간단한 웹 애플리 케이션을 만들어 보겠다 .
app.js
// 메인 애플리케이션
var express = require('express')
// express 모듈 다루는 변수
var app = express();
app.get('/', function(req, res)
{
res.send('Hello home page');
});
// 사용자가 홈으로 들어오면 위 function 실행
// 사용자가 get or host 방식으로 접근
// url을 치고 들어오는 것은 get방식
app.get('/login',function(req,res)
{
res.send('Login please');
})
app.listen(3000,function()
{
console.log('Connected 3000 port!')
});
// 3000번 포트를 리슨
위 코드를 통해서 우리는 다음을 알 수 있다.
사용자 --> Router --> Controler 순으로 접근이 되는것을 알 수 있다
여기서 Router는 app의 get메서드이다 .
그리고 Controler는 get 메서드의 익명함수 function 의 2번째 메서드인 res 로써 ,
사용자에게 실질적인 것을 보여준다.
반응형
'졸업작품_preparing.... > node_js' 카테고리의 다른 글
| Express-정적인파일(png파일)서비스하는 법 (0) | 2019.02.02 |
|---|---|
| 연결성 ( Connectivity ) (0) | 2019.02.01 |
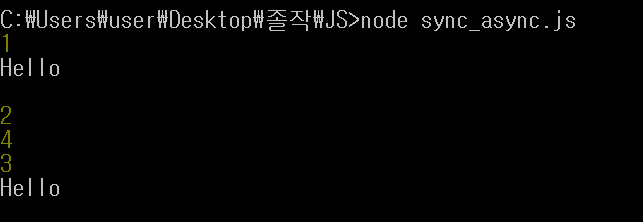
| 동기 Vs 비동기 (0) | 2019.01.30 |
| npm 모듈 사용법 (0) | 2019.01.30 |
| NPM 간단한 개념 + 독립적인 앱 설치 (0) | 2019.01.30 |

@IT grow. :: IT grow.
#IT #먹방 #전자기기 #일상
#개발 #일상