![[티스토리]- 사이트맵 생성 및 제출하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbh0a7d%2FbtqzWrRnr7t%2FAAAAAAAAAAAAAAAAAAAAAD0A4dyfBp4mQAAAZP2P6oEiB5Sm8AVbVg60io-_wFfi%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DKgK3w47g5XokzypAbSf3rmujZCA%253D)
들어가기 전 사이트맵이 무엇인지 알고 갑니다. 사이트맵? 사이트맵은 사이트에 있는 페이지,동영상 및 기타 파일과 각 관계에 관한 정보를 제공하는 파일입니다. Google과 같은 검색엔진은 이 파일을 읽고 사이트를 더 지능적으로 크롤링하게 됩니다. 사이트맵은 크롤러에게 내가 사이트에서 중요하다고 생각하는 파일을 알리고 이러한 파일에 관한 중요한 정보를 제공합니다. 예를 들면 페이지의 경우 마지막 페이지 업데이트 시간,페이지 변경 빈도, 페이지의 대체 언어 버전 등에 관해 알립니다. 사이트맵을 사용하여 동영상,이미지,콘텐츠 등 페이지의 특정 유형의 콘텐츠에 관한 정보를 제공할 수 있습니다. * 사이트맵 동영상 항목은 동영상 길이, 카테고리, 연령 적합성 등급을 지정할 수 있습니다. * 사이트맵 이미지 항목은..

블로그를 관리하다가 문득 사이드바에서 상위폴더와 하위폴더가 구분이 안가는것을 느꼈다. 그래서 사이드바내의 상위폴더의 차이점을 주고싶었다. 다음을 통해서 수정하였다. 먼저 나의 블로그가 어떤 구조로 되어있는지 확인해야 했다. 다음처럼 sidebar라는 id값을 가지고 있었다. 이 sidebar는 상위 id값이다. sidebar를 타고 들어가면 내가 바꿔주고자 하는 프로젝트라는 게 보였고, link_item이라는 class로 감싸져 있었다. 약간 복잡해 보이지만 차근차근 타고 들어가면 다음과 같은 구조다 sidebar --> mCSB_1 --> MCSB_1_container --> widget category --> tt_category --> --> category_list --> --> link_item..

티스토리를 하다가 홈페이지가 가끔씩 느려지거나 기다릴 경우가 종종 있을 겁니다.찾아보다가 좋은 정보가 있어서 알려드릴려고 합니다.다음 링크를 클릭합니다.http://github.hubspot.com/pace/docs/welcome/ 들어가서 스크롤바를 내리다 보면 다음과 같은 Download창이 있는데 다운받아 줍니다 .압축을 풀어 주고 자신의 티스토리 블로그에 파일 업로드를 해줍니다. * pace.min.js 파일 업로드 화면 * 그리고 마음에 드는 로딩 화면을 다운 받아 줍니다.저는 개인적으로 로딩바가 마음에 드네요 ㅎㅎ다운 받으면 소스가 보이는데 소스 전체를 복사 해줍니다. 복사한 소스를 HTML편집으로 들어와서 밑 쪽에 복사 붙여넣기를 해줍니다.저 같은 경우네는 바로 밑 쪽에 넣어주었습니다.로 크..

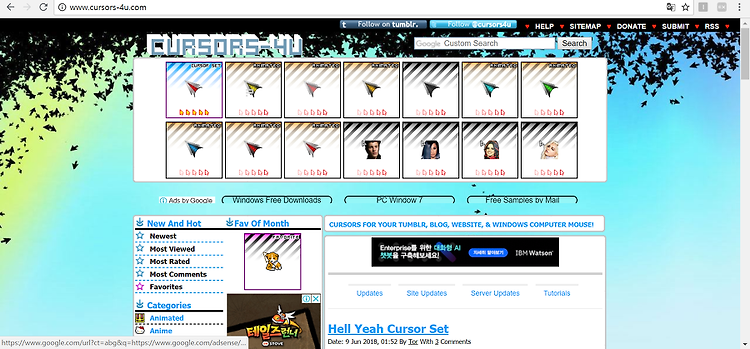
안녕하세요 . 오늘은 티스토리 내에서 마우스 커서를 변경하는 방법을 알아 보겠습니다. 주소 : http://www.cursors-4u.com/ 변경 방법은 굉장히 간단합니다. 1.위 사이트를 들어갑니다. 2.마음에 드는 마우스 커서를 클릭한다. 3.밑으로 내리면 빨간색 동그라미 친 부분이 보일 것입니다. Ctrl+C를 해서 복사를 해줍니다. 4.자신의 티스토리에 들어와서 HTML 편집을 들어갑니다.내 아무 곳에 복사한 코드를 삽입합니다. 5. 코드를 삽입하고 저장하면 , 로그아웃 옆에 세모처럼 접힌 부분이 생길 것입니다. 사용자 마다 다르겠지만 저는 보기 싫어서 지워보았습니다.복사한 코드 내에서 를 제외한 ~를 지워줍니다.마지막으로 저장을 눌러줍니다 . 끝!!

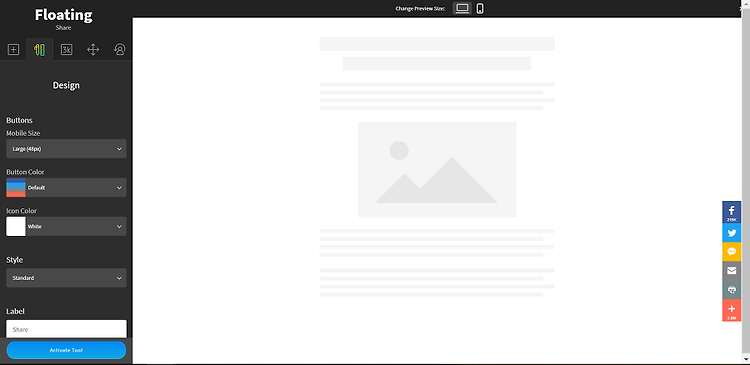
안녕하세요 . 오늘은 티스토리에 SNS 아이콘 추가하는 방법을 알려드리고자 합니다. SNS 아이콘 뿐만 아니라 다양한 기능들이 있는 아이콘을 연동할 수 있습니다. "AddThis" 주소 : https://www.addthis.com/1. 위에 주소창을 들어가면 초기화면은 밑에와 같습니다.자신이 원하는 회원가입 방식으로 회원가입을 해주세요. 2.회원가입 or 로그인을 하게 되면 Select a Tool 박스가 뜹니다. 여기서 Share Buttons를 클릭해 줍니다. 3.클릭하면 아래와 같은 화면이 뜹니다. Social NetWorks는 사용하고자 하는 기능들을 선택하는 창입니다. Selected by you를 클릭해서 자신에게 필요한 기능들만 추가해줍니다. 4.기능들을 추가했으면 아이콘의 크기와 버튼의 ..

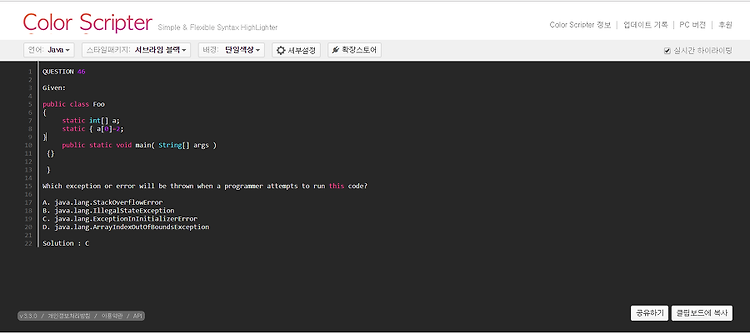
안녕하세요~ IT블로그를 운영하시는 분이라면 한번쯤은 고민해 볼만한 내용을 가져와 보았습니다. 소스코드를 올릴 때 좀 더 이쁘게 소스코드를 올릴 수 있는 방법이 없을까?? 라는 생각을 해보았습니다. 그래서 알게 된 Color Scripter를 소개해 드릴려고 합니다 . 이외에도 syntaxhighlighter , Ace 등등이 있는데요 . 저는 개인적으로 이게 제일 편한거 같습니다 ㅠㅠ syntaxhighligter는 파일설치와 파일업로드 등등... 이 있고 Ace 는 비교적 정말 간단하지만 !! .. 저는 Color Scripter가 간편하고 가독성도 괜찮다고 생각했습니다. 자 본론으로 들어가 보겠습니다. 1.주소 : https://colorscripter.com/ 접속을 합니다 . ( 소스는 예제입니..
