

Express-정적인파일(png파일)서비스하는 법졸업작품_preparing..../node_js2019. 2. 2. 16:15
Table of Contents
반응형
코드를 보면서 확인해 보겠다 .
app.js
똑같이 , express를 로딩시킨다 .
// 메인 애플리케이션
var express = require('express')
// express 모듈 다루는 변수
var app = express();
use를 사용해서 express의 static으로 public 폴더를 지정시킨다 .
app.use(express.static('public'));
// public을 정적인 파일로 지정하겠다.
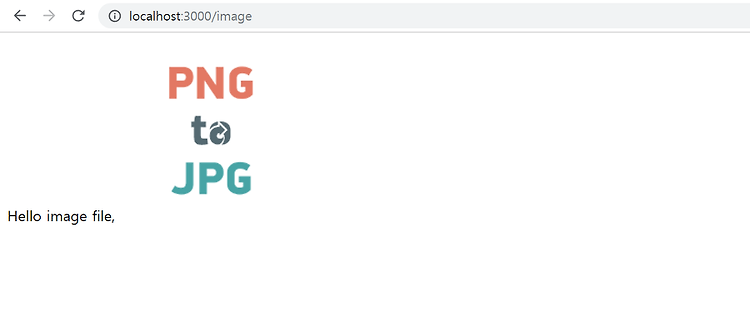
그리고 get을 사용해서 image를 치고 들어올 시 , send로 public 파일에 저장시켜 놓은 , image.png 파일을 보여준다 .
app.get('/image', function(req,res)
{
res.send('Hello image file, <img src="image.png">')
})
app.listen(3000,function()
{
console.log('Connected 3000 port!')
});
// 3000번 포트를 리슨
다음은 결과화면 이다 .
반응형
'졸업작품_preparing.... > node_js' 카테고리의 다른 글
| Express- jade 설치 및 간단한 문법 사용법 (0) | 2019.02.02 |
|---|---|
| Express-웹 페이지를 표현하는 방법 ( 정적 / 동적 ) (0) | 2019.02.02 |
| 연결성 ( Connectivity ) (0) | 2019.02.01 |
| Expressjs 설치 및 간단한 웹 애플리케이션 만들기 (0) | 2019.02.01 |
| 동기 Vs 비동기 (0) | 2019.01.30 |

@IT grow. :: IT grow.
#IT #먹방 #전자기기 #일상
#개발 #일상