

티스토리 소스코드 이쁘게 올리는 방법(Color Scripter )Etc/tistory_info2018. 7. 13. 19:37
Table of Contents
반응형
안녕하세요~
IT블로그를 운영하시는 분이라면 한번쯤은 고민해 볼만한 내용을 가져와 보았습니다.
소스코드를 올릴 때 좀 더 이쁘게 소스코드를 올릴 수 있는 방법이 없을까?? 라는 생각을 해보았습니다.
그래서 알게 된 Color Scripter를 소개해 드릴려고 합니다 .
이외에도 syntaxhighlighter , Ace 등등이 있는데요 . 저는 개인적으로 이게 제일 편한거 같습니다 ㅠㅠ
syntaxhighligter는 파일설치와 파일업로드 등등... 이 있고
Ace 는 비교적 정말 간단하지만 !! ..
저는 Color Scripter가 간편하고 가독성도 괜찮다고 생각했습니다.
자 본론으로 들어가 보겠습니다.
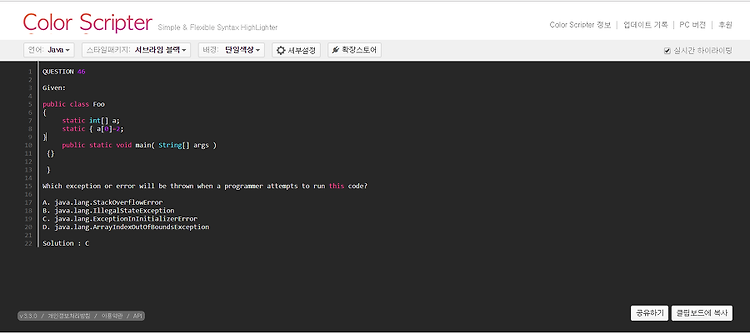
1.주소 : https://colorscripter.com/ 접속을 합니다 . ( 소스는 예제입니다 )
2.언어를 선택합니다 . ( 검색이 가능합니다 )
3.스타일 패키지를 선택합니다 ( 기본 , 핑크 레몬에이드 , 서브라임 블랙 ( 개인적으로 이걸 많이 씁니다 ) )
4.배경을 선택합니다 ( 단일, 이중색 , 투명 )
5.세부설정이 가능합니다
6.확장스토어 클릭 시 더 많은 기능들을 확인 하실 수 있습니다.
7.설정이 끝났다면 클립보드 복사 or 공유하기를 통해 쓰면 됩니다 !!
반응형
'Etc > tistory_info' 카테고리의 다른 글
| [티스토리]- 사이트맵 생성 및 제출하기 (1) | 2019.11.22 |
|---|---|
| 티스토리 사이드바 글자 크기 폰트 수정하기 (0) | 2019.07.08 |
| 티스토리 로딩 화면 설정해보자. (0) | 2018.07.25 |
| 티스토리 마우스 커서 바꾸기!! (0) | 2018.07.24 |
| 티스토리에 SNS 아이콘 추가하기 (0) | 2018.07.24 |

@IT grow. :: IT grow.
#IT #먹방 #전자기기 #일상
#개발 #일상