${ex} 위 코드에서는 core 태그의 catch태그를 다루고 있는데 , 여기서 중요하게 볼 것은 다음과 같다 . 1. taglib 2. c:catch 태그 안에 예외처리가 발생할 것같은 코드를 넣어주게 되는데 , 예외 처리가 발생할 경우 catch 태그 선언시 var로 변수 선언해준 그 변수에 예외처리 결과가 저장이 될 것이다.그래서 El로써 변수 ex를 가져올 수 있는 것 ${ex}

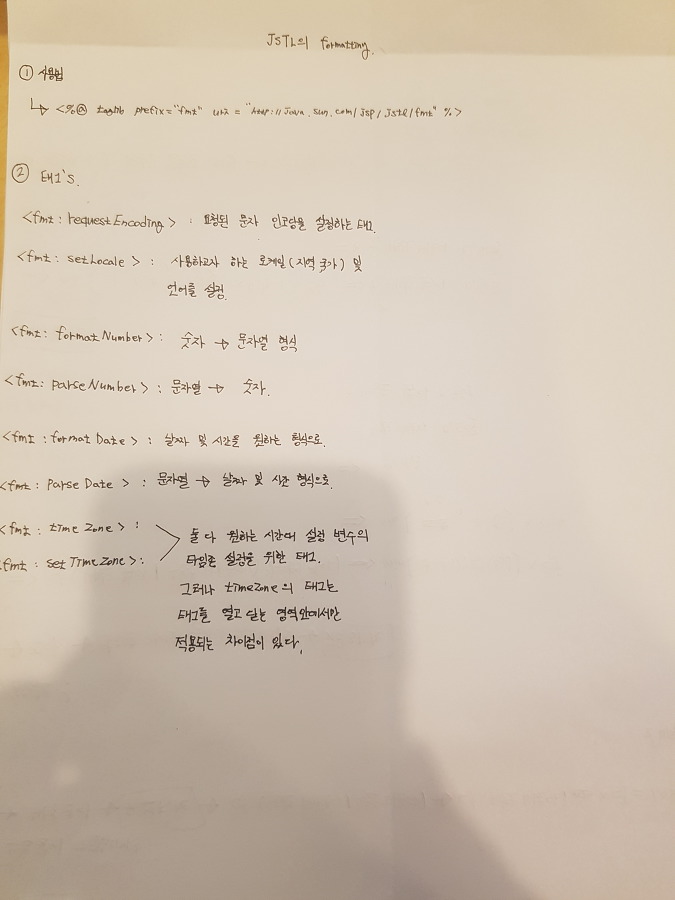
간단한 예제를 통한 fmt태그 맛보기 Formatting Tags1name : name : 우리가 눈여겨 보아야 할 곳은 다음 부분이다. 그전 까지만 해도 Core 태그를 사용하다 보니 익숙해 져서 jstl뒤에 Core를 쓰게 되었는데 , fmt 태그를 사용하기 위해서는 core 대신 fmt를 넣어주어야 한다.다음 처럼 말이다 태그가 완료 되었으면 사용해보자fmt:setLocale은 사용하고자 하는 국가 or 언어를 선택하는 부분이다.fmt:requestEncoding은 요청된 문자 인코딩을 설정해 주는 부분이다.
coreTag5.jsp파일 여기서 우리가 주의깊게 볼 곳은 다음이다.이제 taglib는 익숙해서 굳이 확인 안하겠다.c:redirect 태그는 다음과 같이 생겼다.url주소로 돌아간다 라는 의미 --> 페이지 이동의 의미response.sendRedirect()와 똑같은 기능신기한 것은 param을 이용해서 넘겨줄 수도 있음 뿐만 아니라 현재 있는 jsp 파일이 a 일 때 WebContent/b.jsp로 이동할 수도 있다.
예제를 통한 ForEach 태그와 ForTokens 태그의 사용방법 -->Core 를 사용하기 위해선 taglib 로써 선언을 해줘야 한다. Core Tags3--> str1 배열을 arr변수에 저장을 시킨다. ${i} --> 형태는 위와같이 생겼으며 , items = 이부분에는 문자열이 온다 . 여기서는 arr 변수에 저장을 시켜놓았으므로 EL로 접근--> begin 은 시작값 , step 은 증가값 , end 종료되는 값 ( step은 기본적으로 1씩 증가한다 ) --> 나는 begin과 end의 값을 배열의 주소값으로 이해했다.--> for문과 비슷한 기능을 한다. 형태만 다르다 --> 문자열을 s 변수에 저장을 시켰다. ${st} --> 형태는 위와 같이 생겼으며 st라는 변수에 문자열 s를 가지..
예를 들어서 다음 2개의 동일한 var="c" , scope 의 영역은 다른 변수 "c"가 있다고 가정한다. 저장을 해놓고 remove를 하고 싶다.그래서 다음과 같이 remove를 했다. 이렇게 되면 name이 c인 모든 값들이 삭제가 된다.그렇기 때문에 와 같이 특정 범위의 값만 지워주고 싶다면 scope(범위)를 붙여줘야 한다.
