
Express 설치는 https://expressjs.com/ko/starter/installing.html 위 사이트를 참고하여서 다운받는다 . 친절하게 한국어를 지원한다 . Express를 디운받은 후 , 간단한 웹 애플리 케이션을 만들어 보겠다 . app.js // 메인 애플리케이션var express = require('express')// express 모듈 다루는 변수var app = express(); app.get('/', function(req, res){ res.send('Hello home page');});// 사용자가 홈으로 들어오면 위 function 실행// 사용자가 get or host 방식으로 접근// url을 치고 들어오는 것은 get방식 app.get('/login',f..

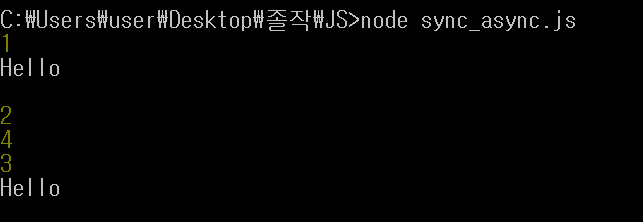
https://nodejs.org/dist/latest-v10.x/docs/api/fs.html#fs_fs_readfile_path_options_callback 위 사이트를 참고하여서 , ReadFile 이라는 모듈을 사용해서 , 동기와 비동기를 알아 보겠다 . sync_async.js 코드를 보면서 확인해 본다 . var fs = require('fs');console.log(1);//Syncvar data = fs.readFileSync('data.txt', {encoding:'utf8'});console.log('data'); //Async console.log(2);fs.readFile('data.txt',{encoding:'utf8'}, function(err,data){ console.log..
이번에는 underscore 라는 모듈을 사용해 볼 것이다 . 모듈 사용에 앞서 , npm init 을 해줌으로써 초기화를 시켜 준다 . 그리고 나서 우리가 사용해볼 , underscore 을 다운받아 준다 . 이 때 , 다운방법 2가지가 있다 . npm install underscorenpm install underscore --save 2가지 차이점은 정확히 모르겠지만 , --save를 해줘야 한다 . 이제 이 모듈을 코드를 통해서 어떻게 사용되는지 알아 본다 . underscore.js var _ = require('underscore');var arr = [1,2,3,4,5]; console.log(arr[0]);console.log(_.first(arr)); console.log(arr[arr...

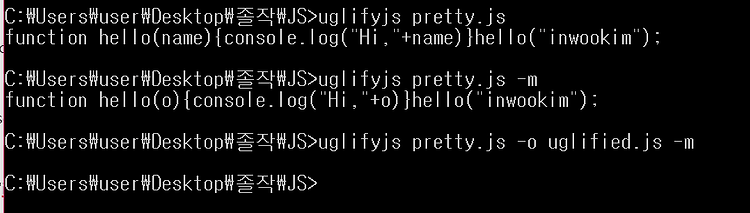
NPM : node Package Manager 1. 설치2. 삭제3. 업그레이드4. 의존성 관리 : 타인의 모듈을 사용한다고 했을 때 의존한다고 얘기한다. 사이트는 다음 주소를 참고한다 . uglify를 다뤄 본다 . https://www.npmjs.com/package/uglify-js cmd 에서 다음처럼 쳐서 uglify를 다운받는다 . npm install uglify-js -g uglify를 어떻게 쓰는지 간단한 코드를 써본다. pretty.js function hello(name){ console.log('Hi,'+name);}hello('inwookim'); cmd에서 다음과 같이 사용하게 되면 위 코드가 다음처럼 바뀌는 것을 알 수 있다 여기서 중요한 것은 uglify의 기능중 -m 의 ..

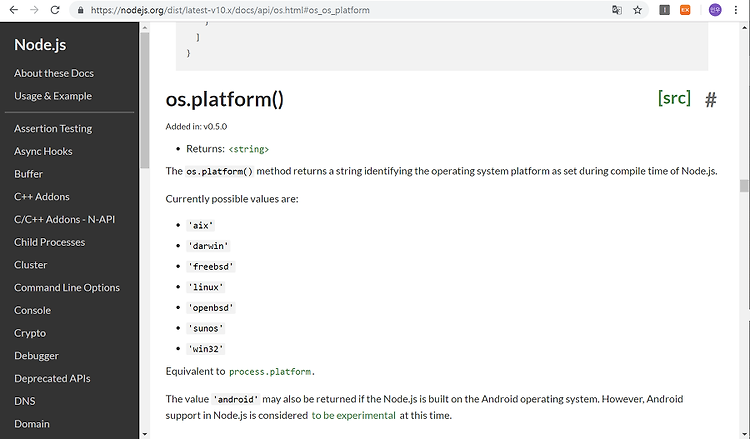
node_js 에서 모듈은 어떻게 사용될까?? 정말 간단하게 모듈을 사용해 보겠다. os 모듈을 다뤄볼 것이다다음 사이트를 참조 바란다.--> https://nodejs.org/dist/latest-v10.x/docs/api/os.html#os_os_platform os 모듈중 platform 이라는 것이 있다 . 사이트를 들어가면 다음과 같은 화면을 볼 수 있을 것이다 module.js var o = require('os');console.log(o.platform()); 경로는 다음과 같으며 , cmd에서 실행시킨 화면이다 .
사전 작업 : node js 설치 다음 링크를 들어가면 다운받을 수 있다 . --> https://nodejs.org/en/download/ 작업은 atom을 사용해서 해보겠다. 코드를 보면서 확인해 보겠다. webser.jsconst http = require('http'); const hostname = '127.0.0.1';const port = 1337; http.createServer((req, res) => { res.writeHead(200, { 'Content-Type': 'text/plain' }); res.end('Hello World\n');}).listen(port, hostname, () => { console.log(`Server running at http://${hostnam..
