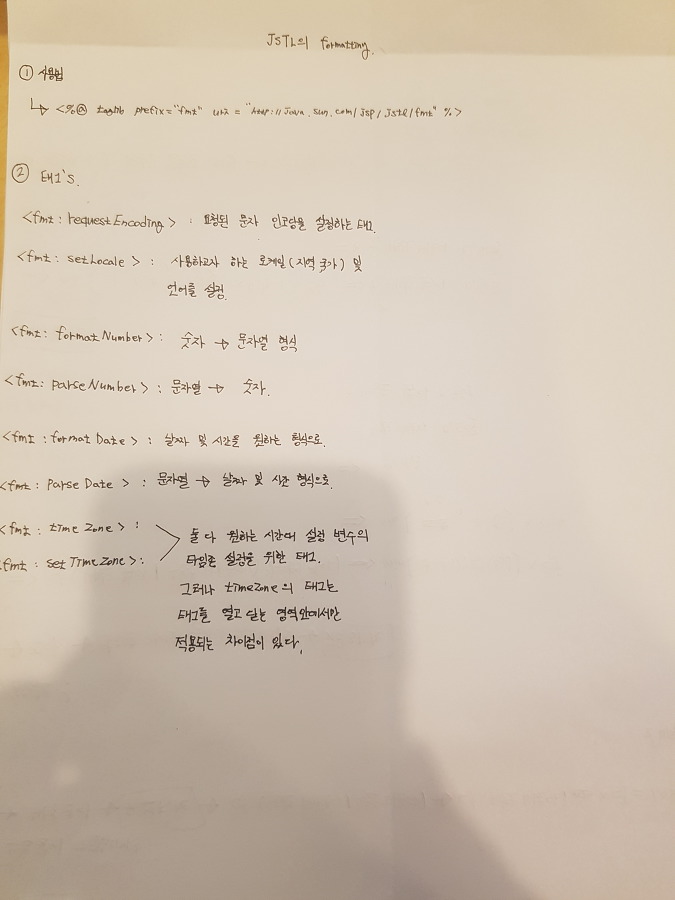
간단한 예제를 통한 fmt태그 맛보기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>Formatting Tags1</h2>
<fmt:setLocale value="ko_kr"/>
<fmt:requestEncoding value="UTF-8"/>
name : <%=request.getParameter("name")%><br>
<form method="post">
name : <input type="text" name="name">
<input type="submit">
</form>
</body>
</html>
우리가 눈여겨 보아야 할 곳은 다음 부분이다.
그전 까지만 해도 Core 태그를 사용하다 보니 익숙해 져서 jstl뒤에 Core를 쓰게 되었는데 ,
fmt 태그를 사용하기 위해서는 core 대신 fmt를 넣어주어야 한다.
다음 처럼 말이다
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
태그가 완료 되었으면 사용해보자
fmt:setLocale은 사용하고자 하는 국가 or 언어를 선택하는 부분이다.
fmt:requestEncoding은 요청된 문자 인코딩을 설정해 주는 부분이다.
<fmt:setLocale value="ko_kr"/>
<fmt:requestEncoding value="UTF-8"/>
'학부공부 > 웹시스템설계및개발' 카테고리의 다른 글
| JSTL 의 core 태그의 catch 태그 (0) | 2018.09.29 |
|---|---|
| JSTL의 fmt 태그 사용법과 태그들 (0) | 2018.09.29 |
| Core태그의 redirect 태그 (0) | 2018.09.27 |
| JSTL 의 Core 태그의 ForEach 태그 , ForTokens 태그 (0) | 2018.09.26 |
| JSTL 의 Core의 Remove 태그 (0) | 2018.09.26 |

#IT #먹방 #전자기기 #일상
#개발 #일상